 To understand what UX Design is, understand you must: UX Design not is – only.
To understand what UX Design is, understand you must: UX Design not is – only.
It’s been over a year since our division (finally) changed to an agile setup with teams working in SCRUM. At the initial stages, UX for co-workers and other stakeholders was something like this: ok code’s ready, feature’s built, UXer will get into the creative mode and provide the pixels – asap. Something wasn’t quite right yet.
So I took the opportunity and prepared a short presentation for our division’s Whiteboard Friday. To help my team to embrace that change, and also to support them finding their way in the agile environment. It’s a sometimes not so easy marriage between Agile & UX.
Spoiler: we’ve landed safely on the agile field. The way of working has changed a lot. It was a very precious move for every UXer, as well as for the whole machine. Key was to give everyone a deeper understanding of our work. Even ourselves.
Before even seeing one single shiny, gorgeous pixel, there’s a lot of work to do. Sometimes it’s a long and stony path until the final product shines: a crisp looking interface, that simultaneously serves users’ needs, is usable, and sometimes even triggers excitement.
Beyond Pixels – what UX Designers do
First, let’s take a quick look at the term design.
What is Design?
Here’s what Wikipedia says about design.
… the design of a product with regard to its visual appearance and usability.
Sadly often equated with decoration. Especially in the German-speaking area, it’s even worse. So let’s look at another definition of design, taken from the Oxford Dictionaries.
A plan or drawing produced to show the look and function or workings of a building, garment, or other object before it is made.
That’s a lot closer. But actually, this is also only part of UX. Did you know that even backend developers design? Most likely this task wasn’t resolved by opening Photoshop and pushing pixels 😉
Now let’s dig deeper and have a closer look at the field of UX Design.
UX Design in a Nutshell
Since design is more than just painting pixels, what is and how can you design an experience? Yet another definition.
[…] The pre-Christian Roman engineer Vitruv was the first architect and designer to define the criteria for the user experience with the terms Firmitas (strength), Utilitas (usefulness, usability) and Venustas (beauty), […]Free translated from Wikipedia
A full Bunch of Disciplines, Activities, and Artifacts

Of course, it’s only a small excerpt of terms from the UX universe. A lot of terms that, on the surface, have little or nothing to do with design. A lot of disciplines and activities, yet many people think they can master them all. Fallacy. There’s no UX unicorn.
So as a team we try to somehow act as a unicorn. What’s most important is an as broad as possible, also well-balanced skill set. Because the individual can’t do everything on his own. UX Designers aren’t masters in every discipline. Don’t try to be the master of the universe. That leads to mediocrity – at least.
To better understand your/your team’s capabilities read this article from UX Matters: From Design Team to Design Culture. There Yury Vetrov also provides a tool, that’ll help you to map your current skillset. A skillset that is as complete and balanced as possible, will help you to to ride your unicorn over the layers of UX Design.
The Layers of UX Design
A tart is a nice metaphor to describe the layers of UX and illustrates how things are connected.

One can design nice looking but unusable things. Or nice looking and usable things, but which nobody needs. Designing without a broad foundation of expertise and evidence, means dying virtuously.
Back in the year 2000 Jesse James Garrett gave us a more detailed view to the elements of UX. Going from abstract/concept to concrete/completion.
 Credit: Jesse James Garrett http://jjg.net/elements/
Credit: Jesse James Garrett http://jjg.net/elements/But still people keep asking.

What you do here? So let’s dive a bit deeper into the UX “process”.
The UX Process?
There isn’t the one size fits all process for UX. No manual to good UX. You’ve got to balance it out for yourself. What helps is to focus on what matters, in a certain context, a wise choice of tools and methods, flexibility, and an agile mindset. That’s more important than knowing all UX terminology.
Good UX is not an event, it‘s a fluid journey.Elke Bretz
Sure you have to know most of the methods, tools, and artifacts you can chose from. And possible steps to take. And luckily there are checklists.

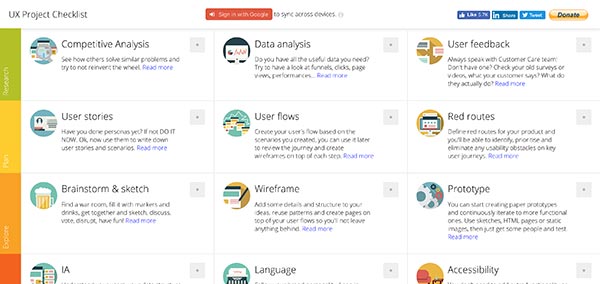
Here’s a handy UX checklist.

You can find it at Github. It’s created by Andrea Soverini.
Do not try to take all steps and touch all checkpoints. Even if there was an UX unicorn. It would take him too much time to get things done 😉 But you may use this checklist to get orientation in your UX project. Additionally there are a lot of resources behind it, where you can discover and learn more about those UX methodologies and the artifacts they produce.
End of the Journey
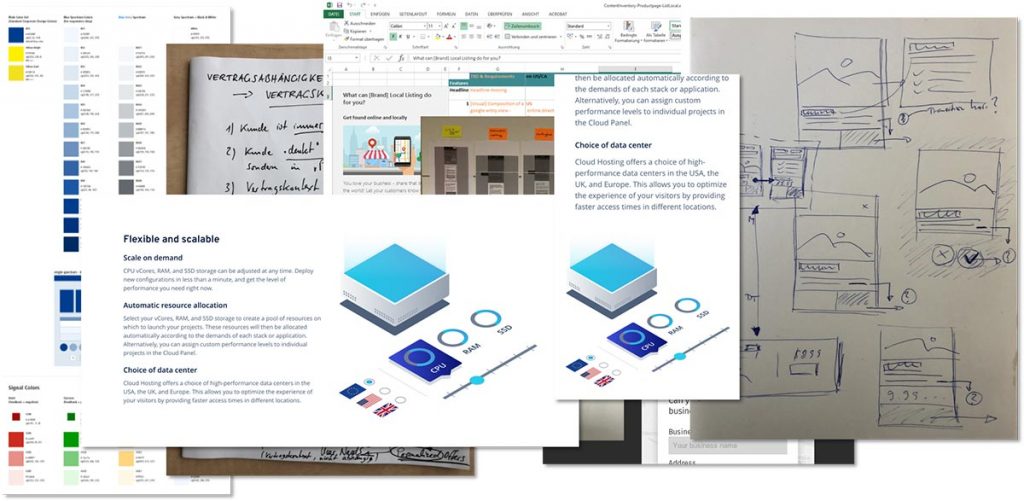
On jour road to the final product, you can produce loads of artifacts and deliverables. Or less. It also depends on the given time frame, personal experiences, and heuristics at your hand. Most important: do, experiment, fail, learn, succeed.
Closing with a little composition of UX artifacts we’ve produced in a recent project: data excels, scribbles, wireframes (hang on walls), content inventory in excel (including wireframes for giving context), etc. to the finished responsive website.
This was a short introduction into the field of UX. Hopefully I was able to give a rough, yet broad overview in this very exciting working area.


Leave a Reply